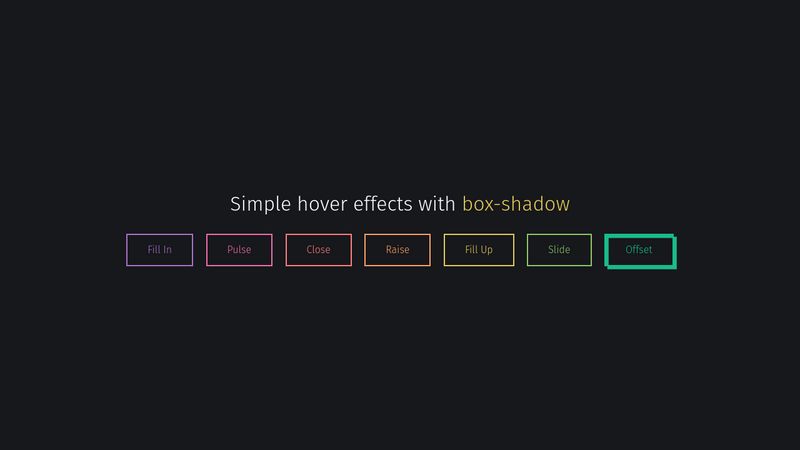
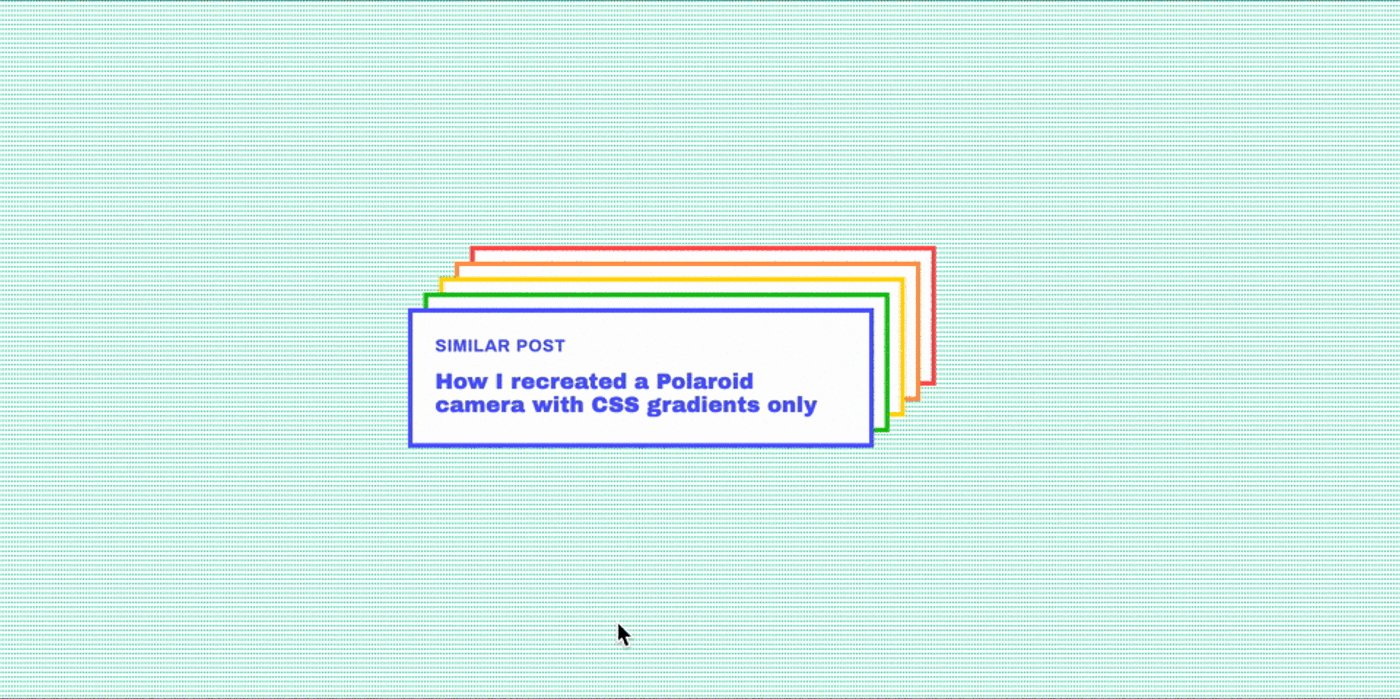
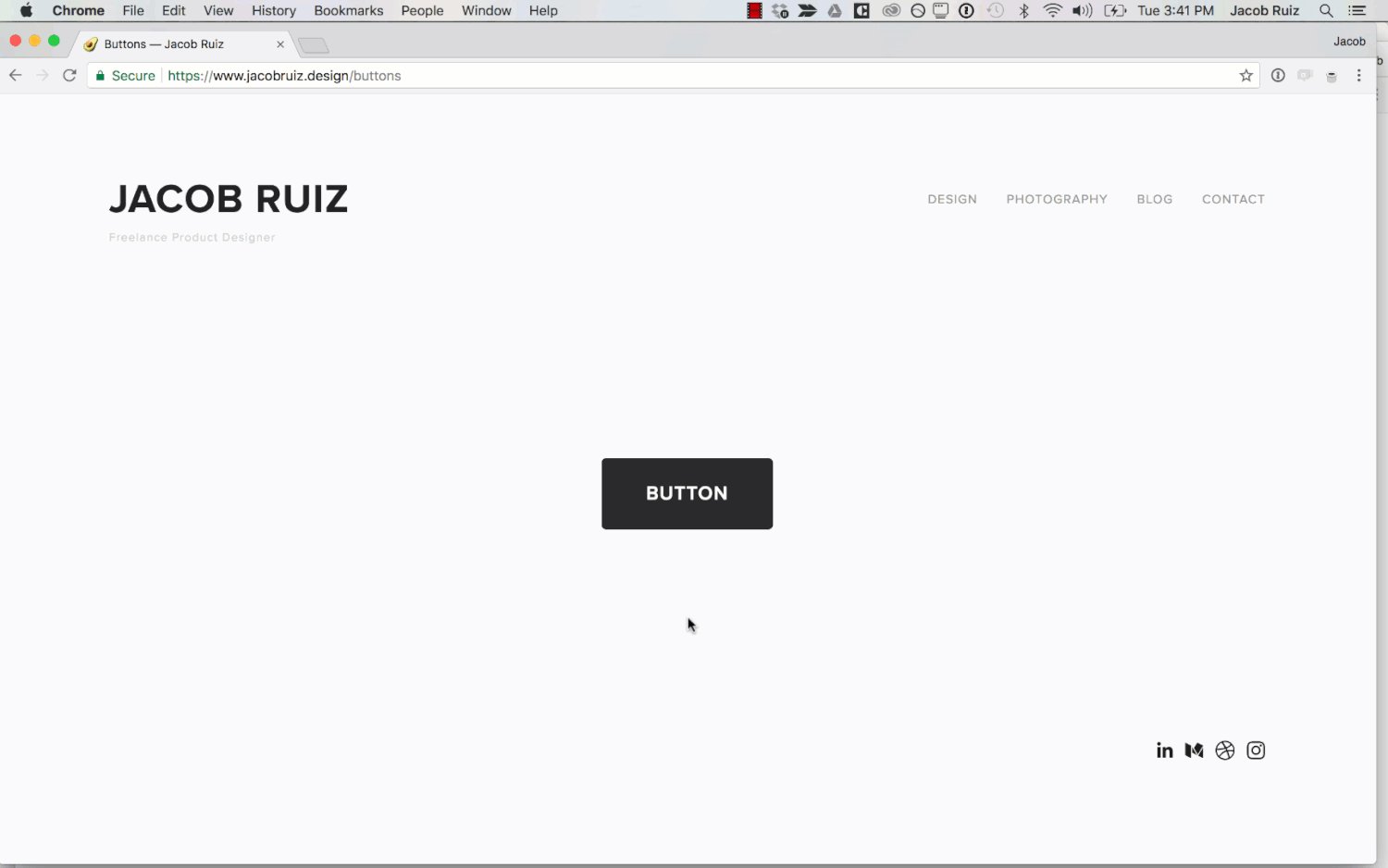
Online Tutorials - Youtube Channel - Cool CSS box-shadow Example and Hover Effects | Quick CSS Tips & Tricks Watch This : https://youtu.be/6U3RrSBjX3I #100DaysOfCode #100DaysOfDesign #100daysofCSS #FrontEndDevelopment #onlineTutorials #webdevelopment ...