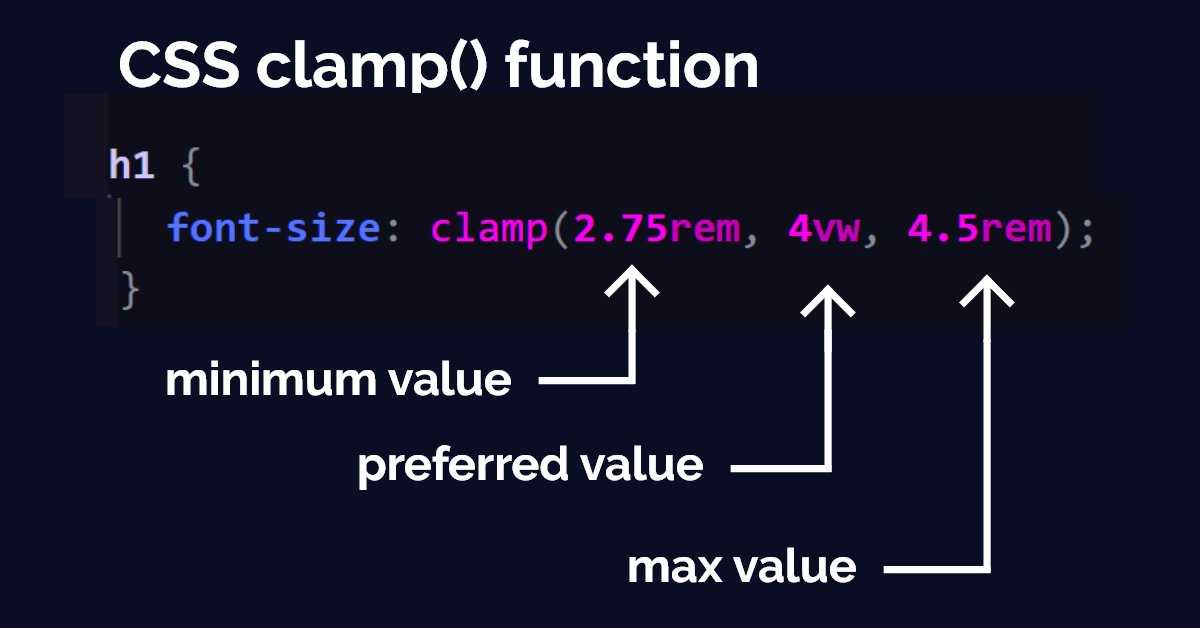
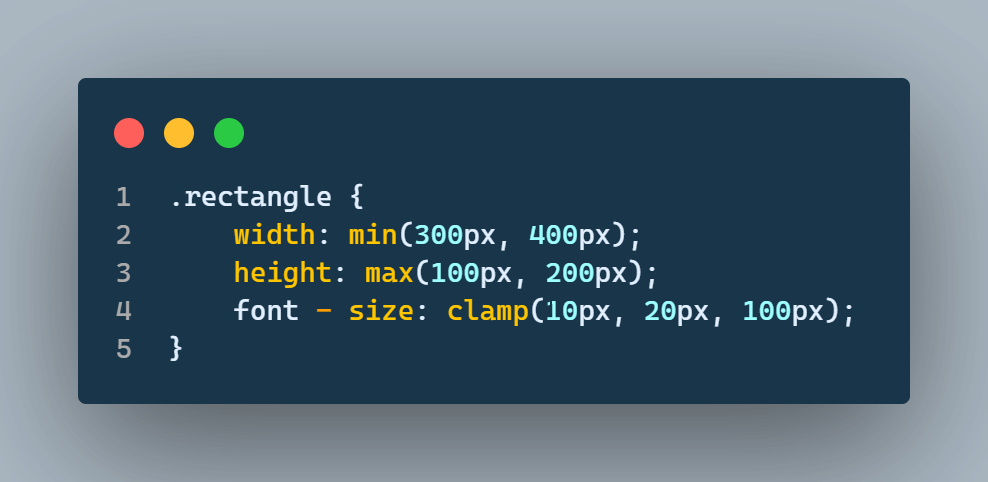
Master the Art of Responsive Design: A Guide to the CSS Clamp() Function | by Nicky Christensen | Frontend Weekly | Medium

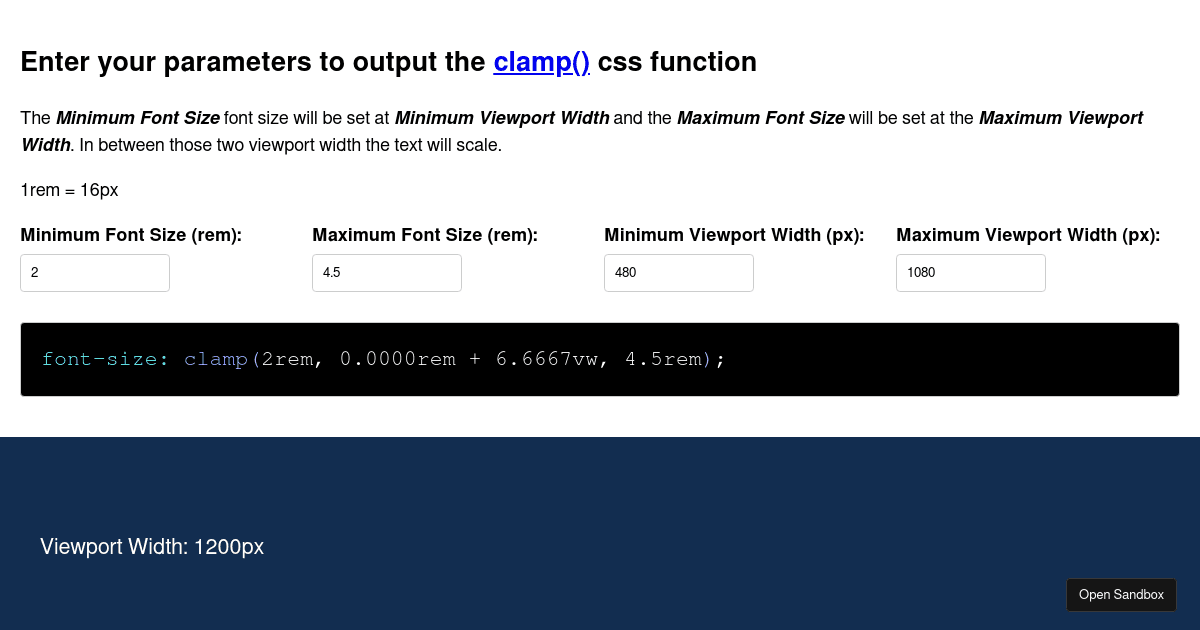
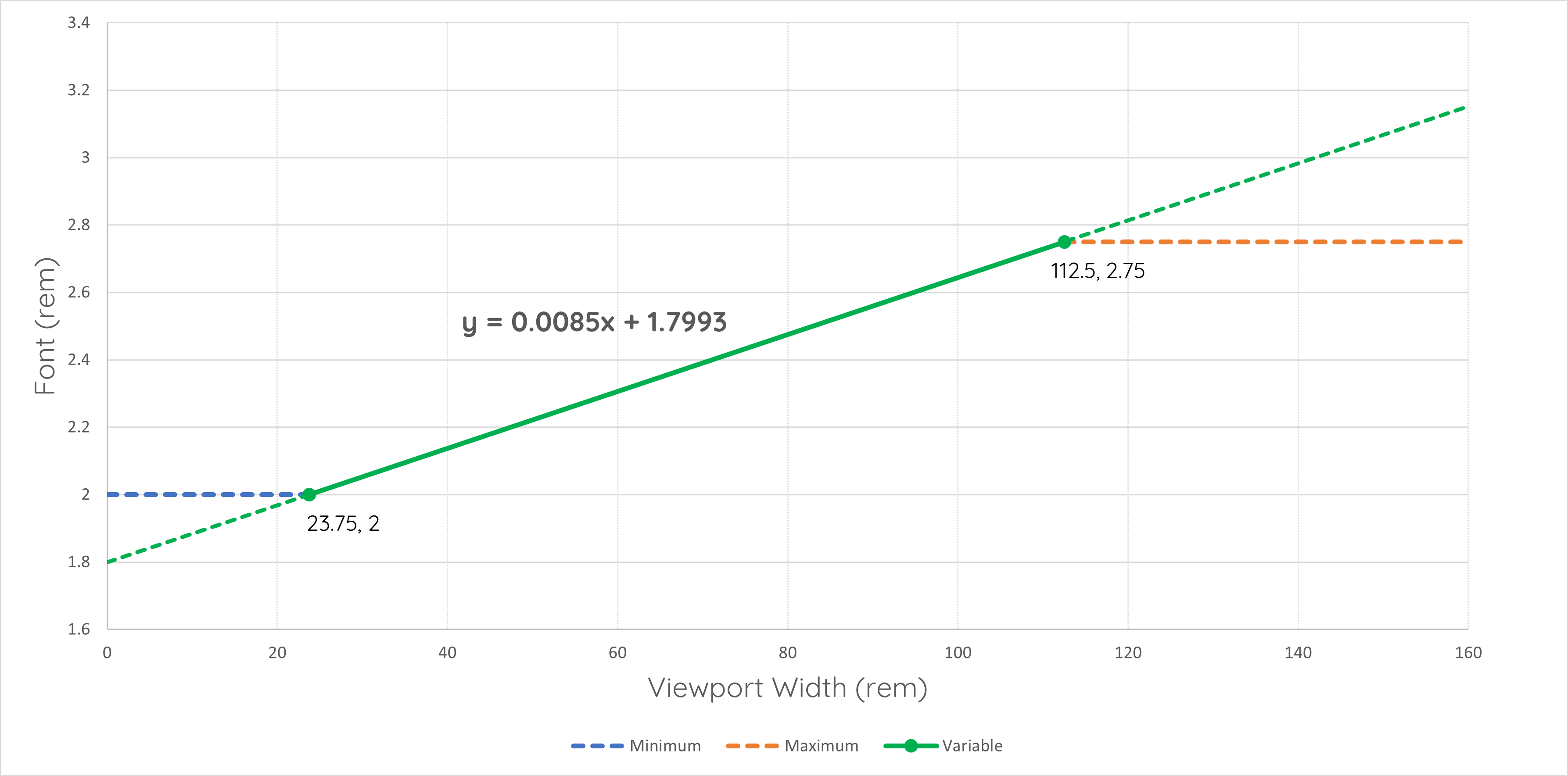
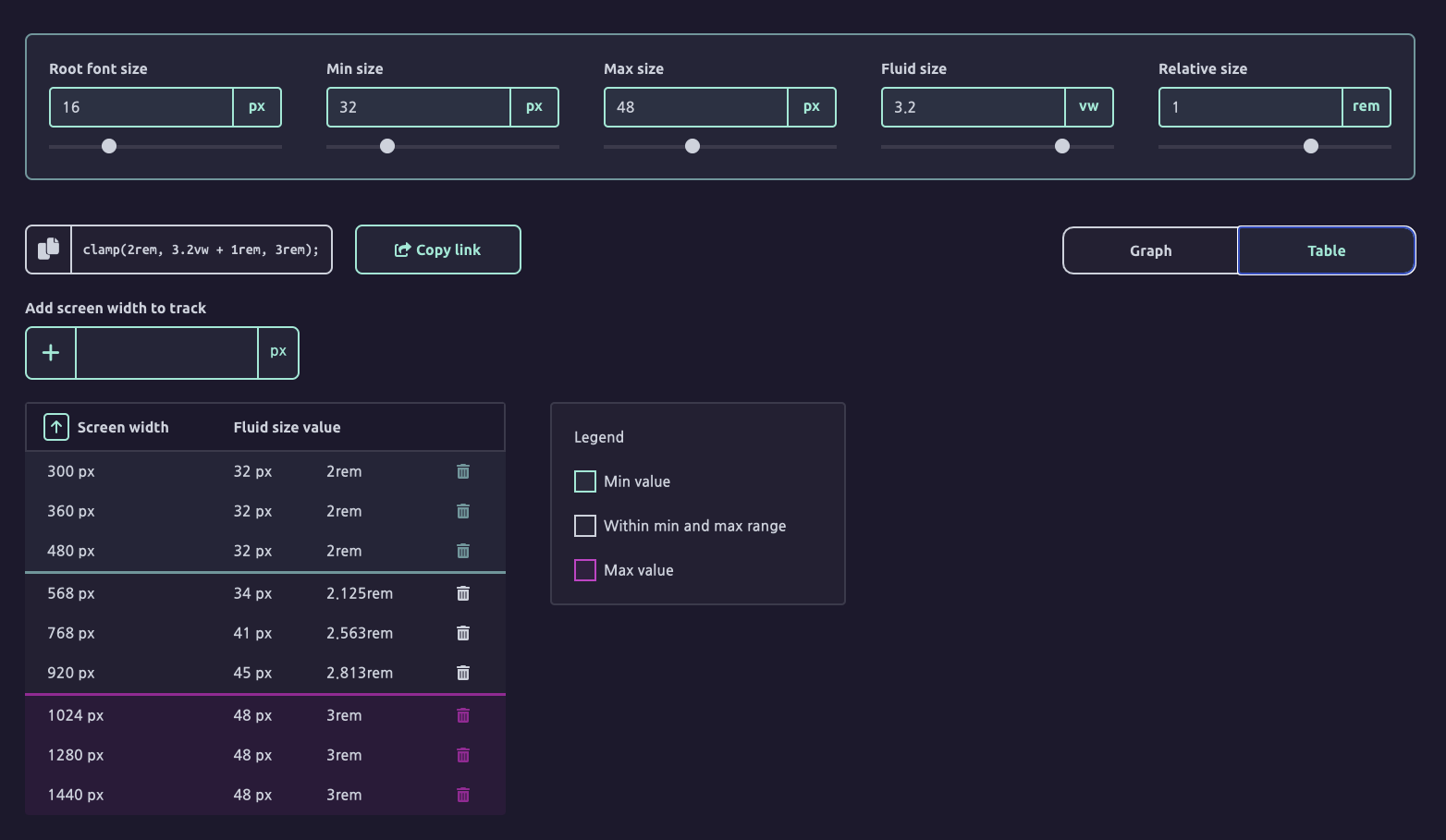
Linearly Scale font-size with CSS clamp() Based on the Viewport | CSS-Tricks | Css tutorial, Css, Linear interpolation

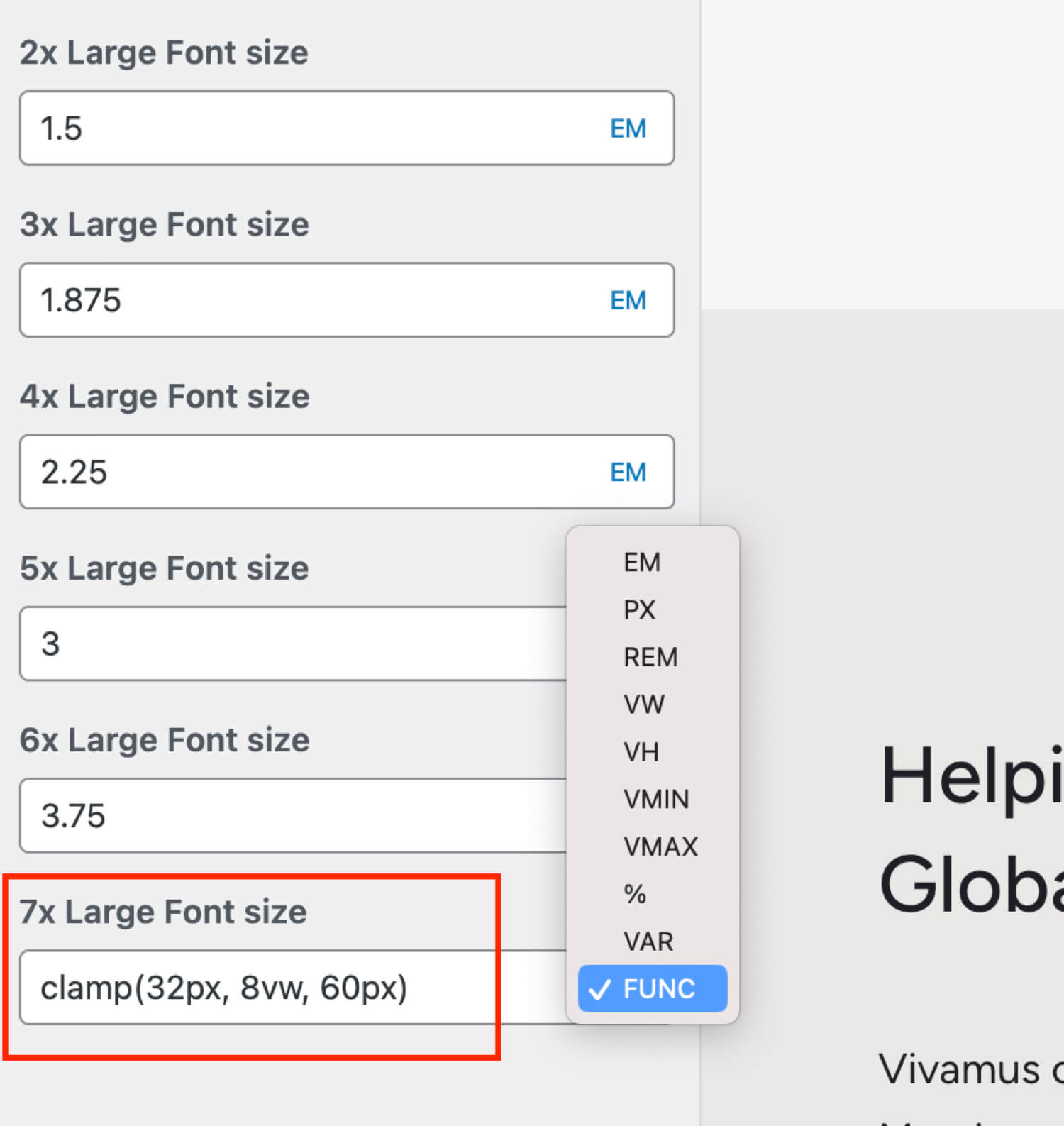
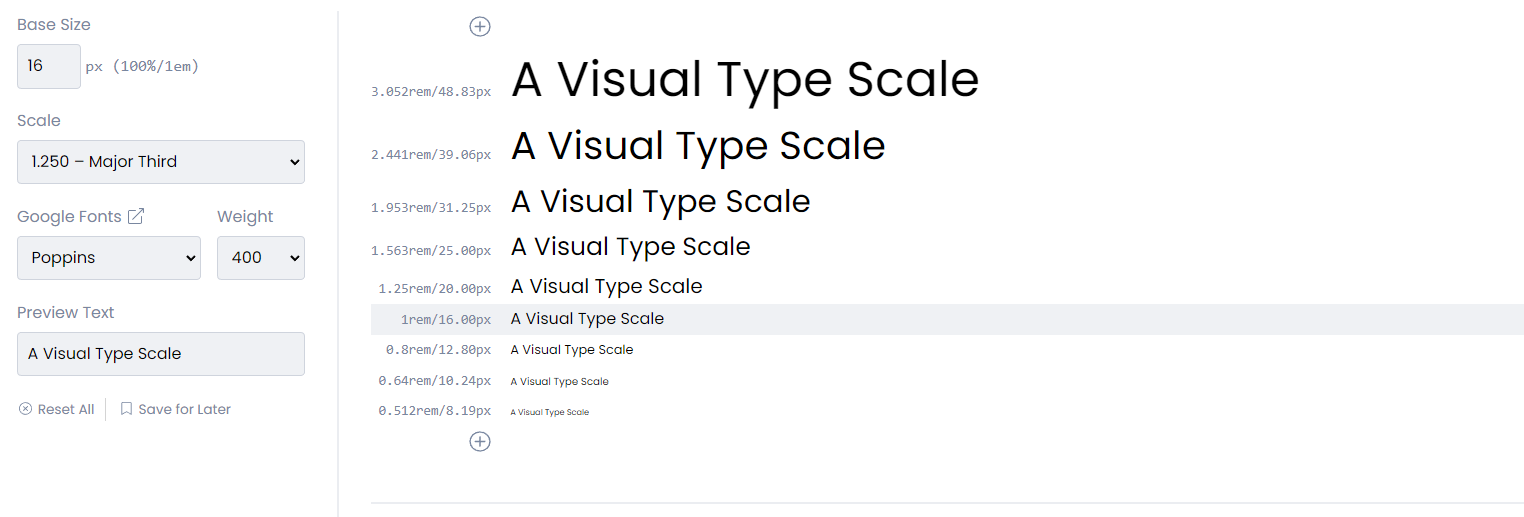
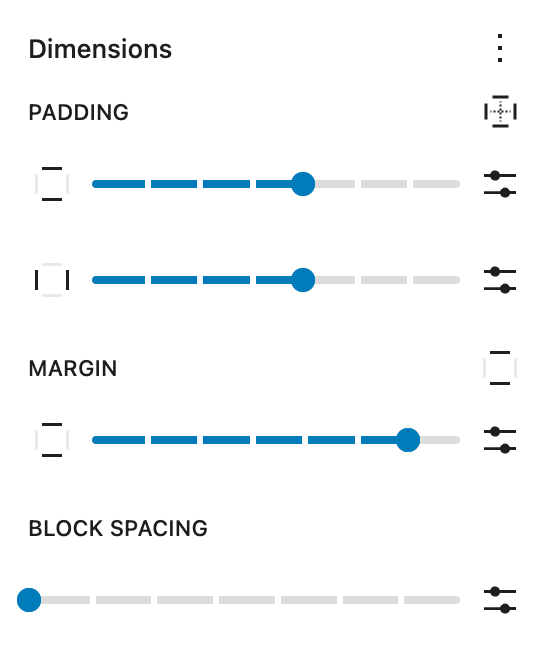
Harnessing the Power of CSS Clamp for Fluid Typography and Spacing in WordPress Block Editor : Whiteley Designs