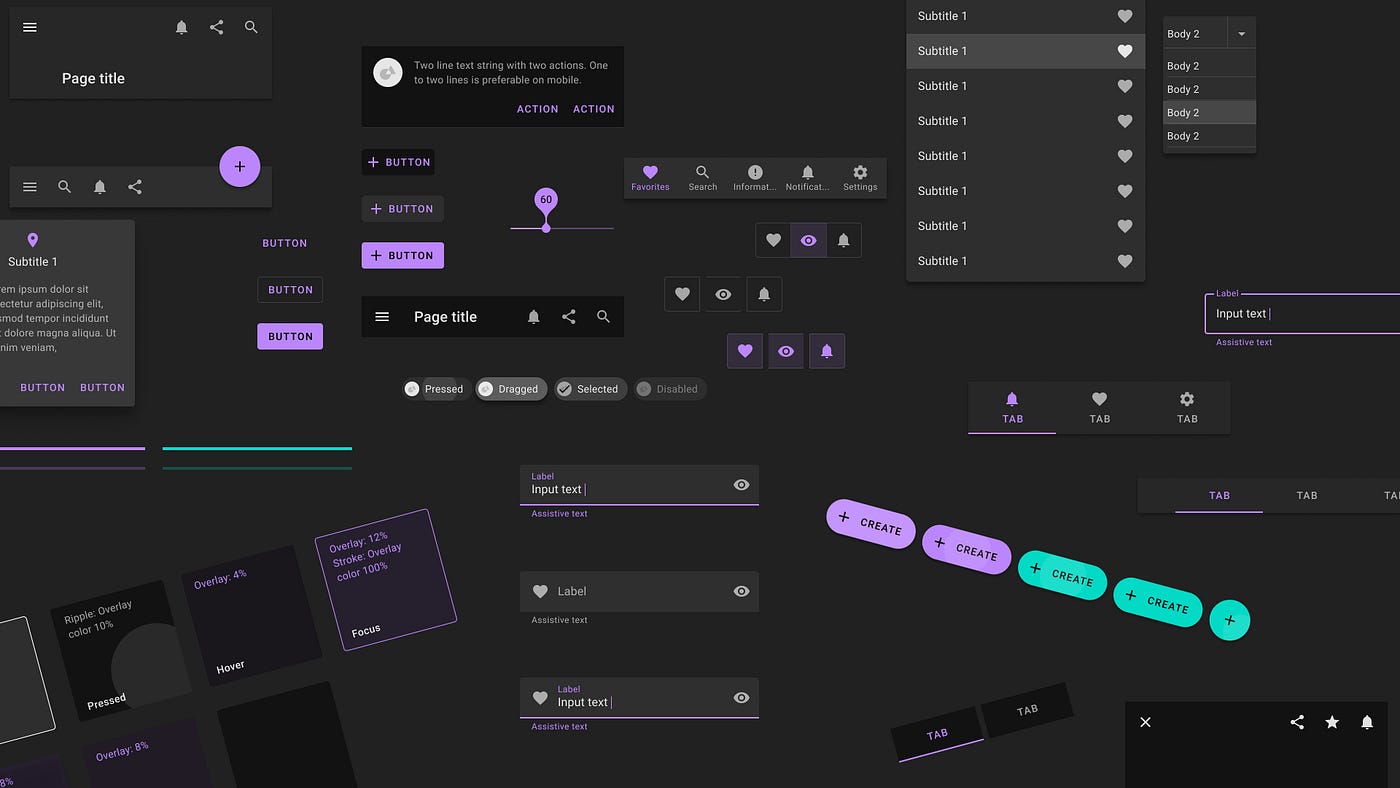
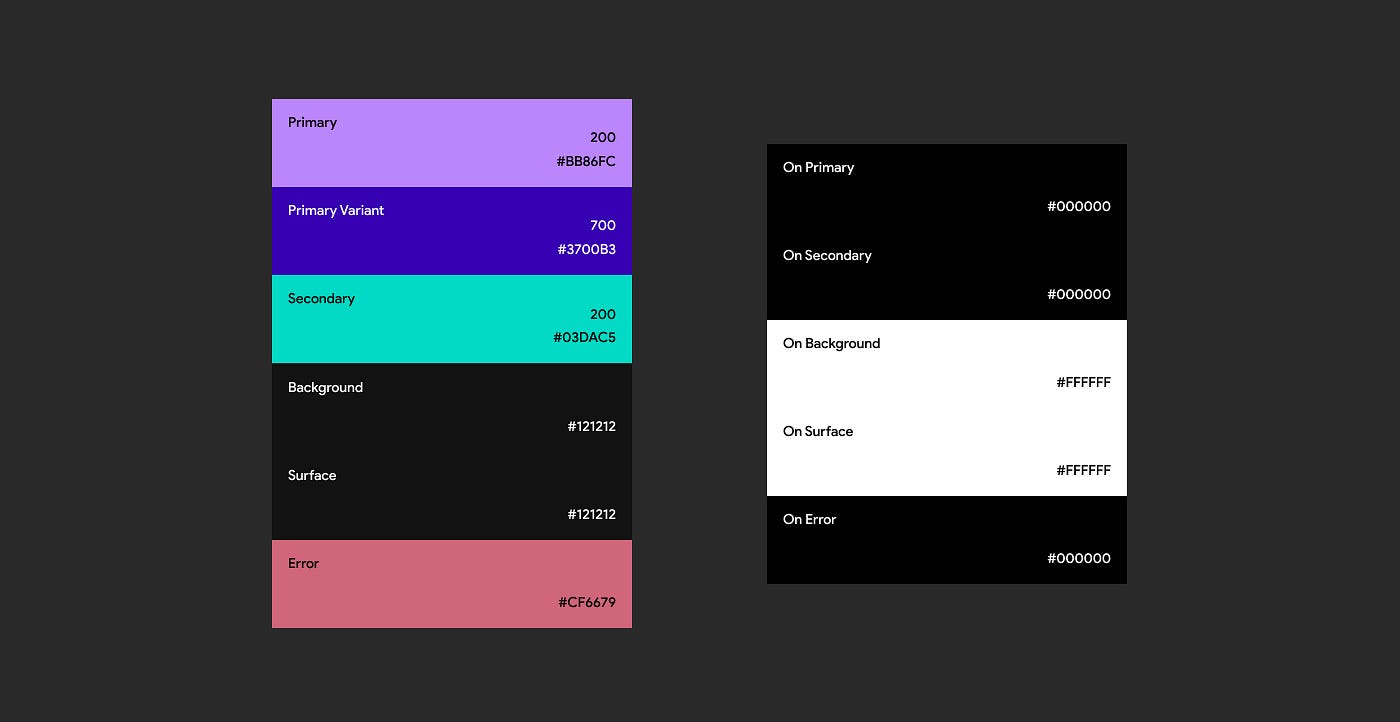
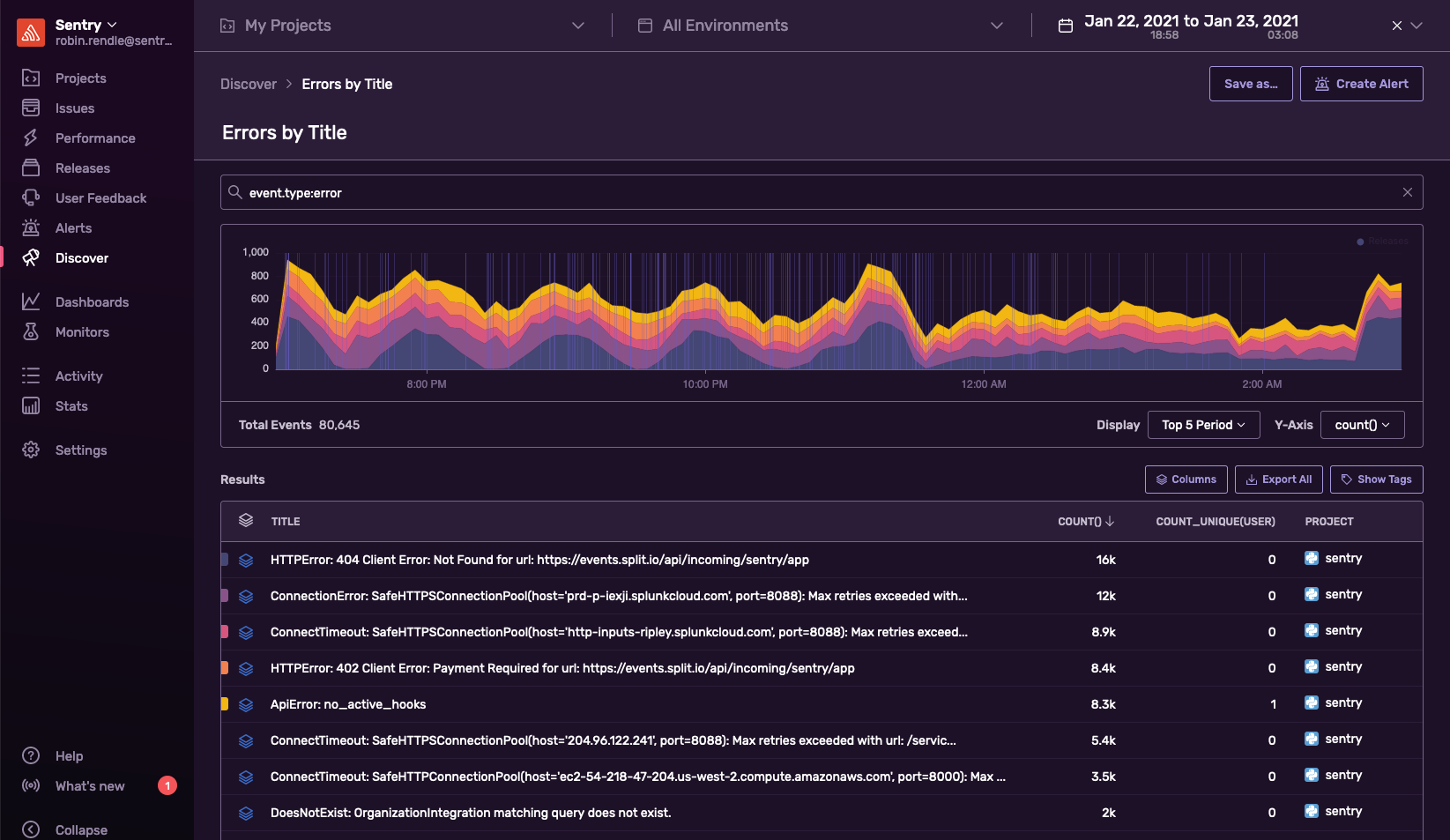
Proposal: Improve the default Light and Dark Theme colours · Issue #920 · microsoft/microsoft-ui-xaml · GitHub

DARK MODE UI DESIGN - COLOR PALETTE | HOW TO PICK THE RIGHT COLORS FOR DARK THEME? | TemplateMonster - YouTube

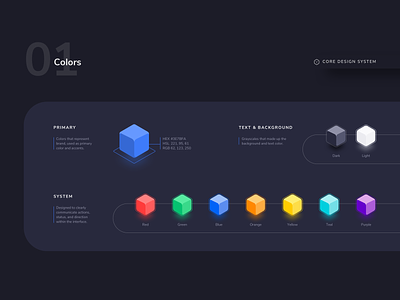
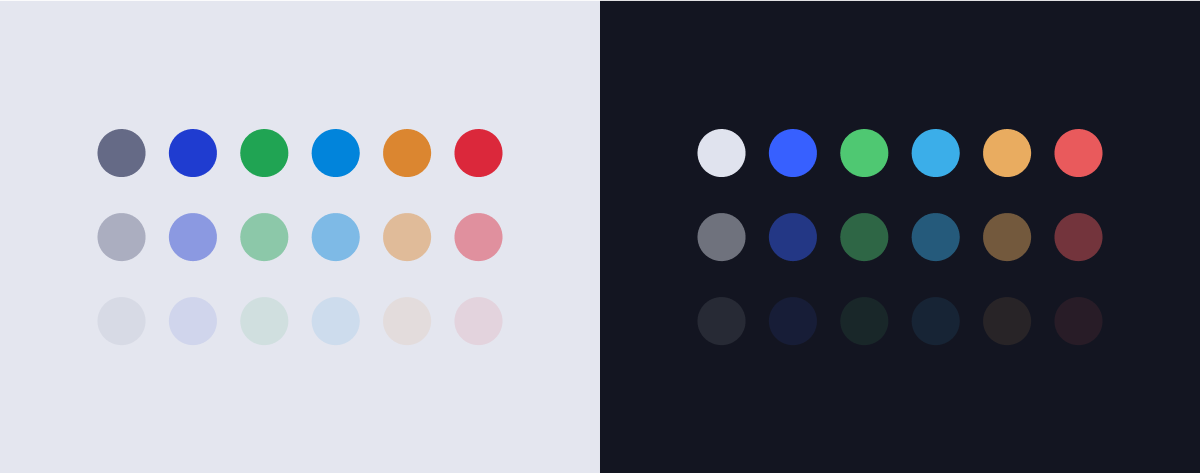
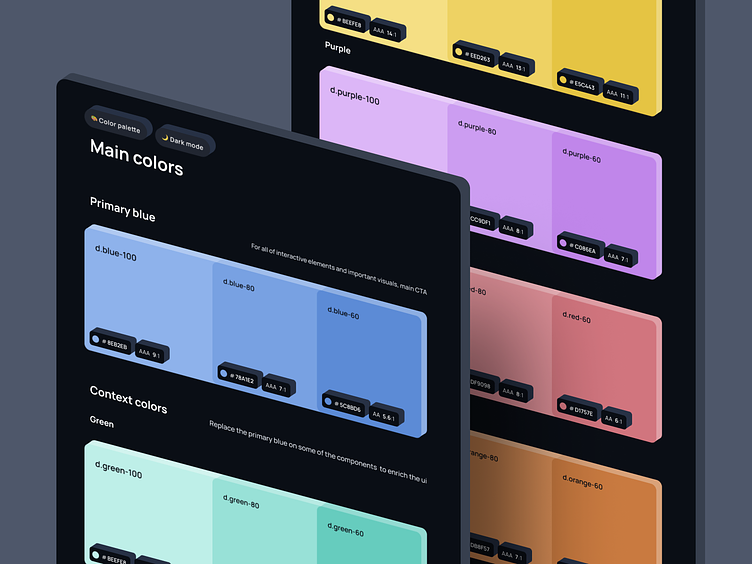
GitHub - Dark mode colors by Julius Yanik for GitHub on Dribbble | Color, Ui color, Color palette design
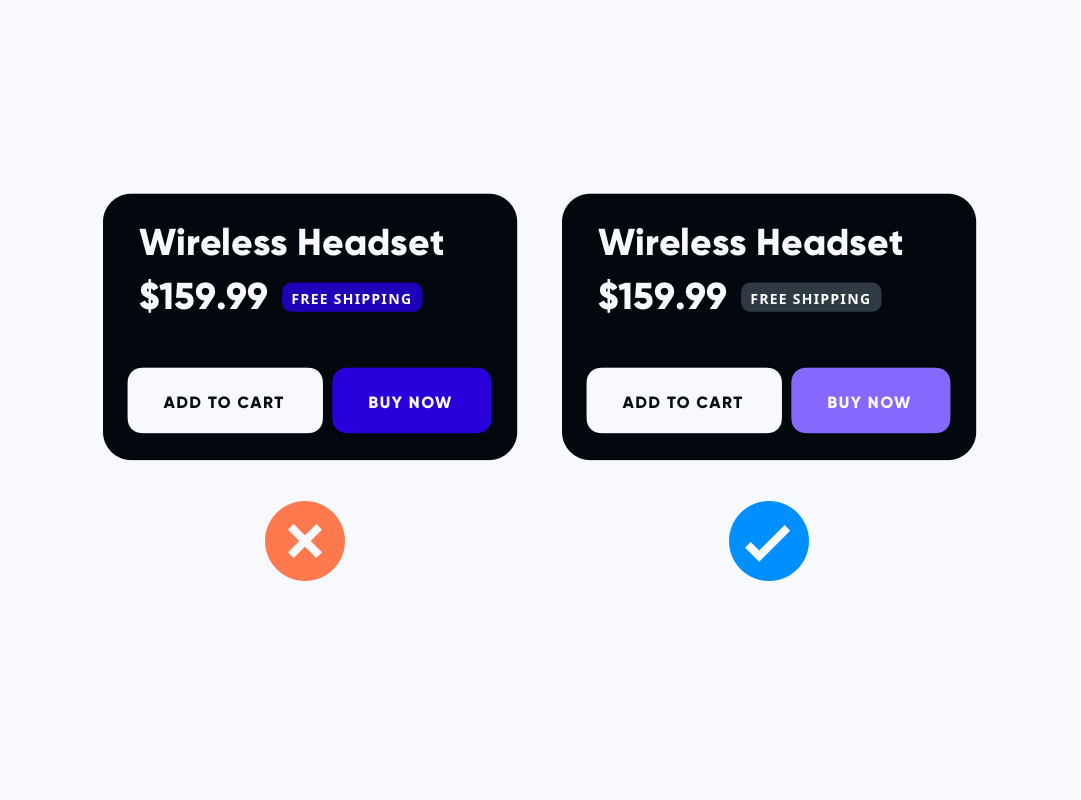
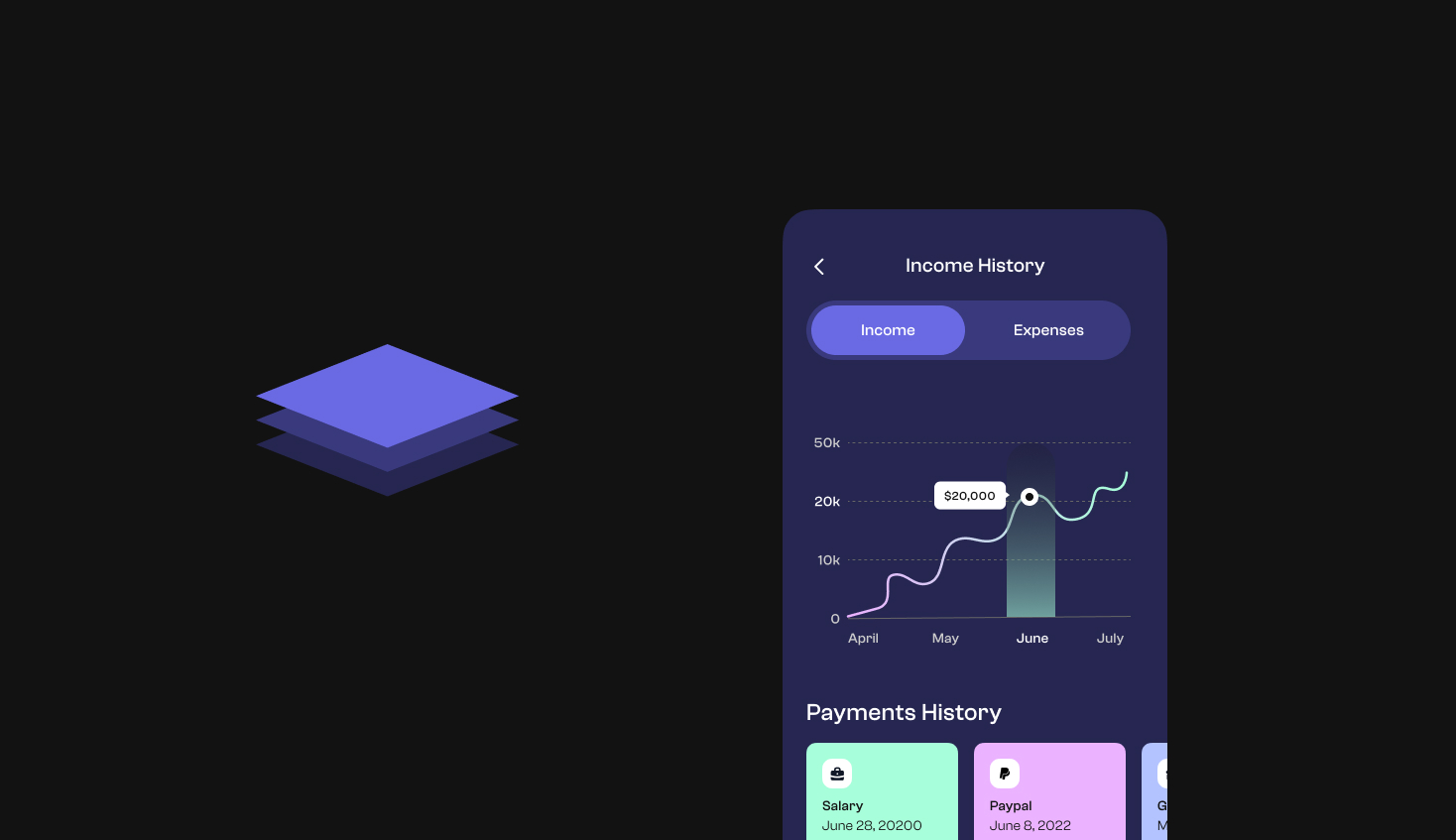
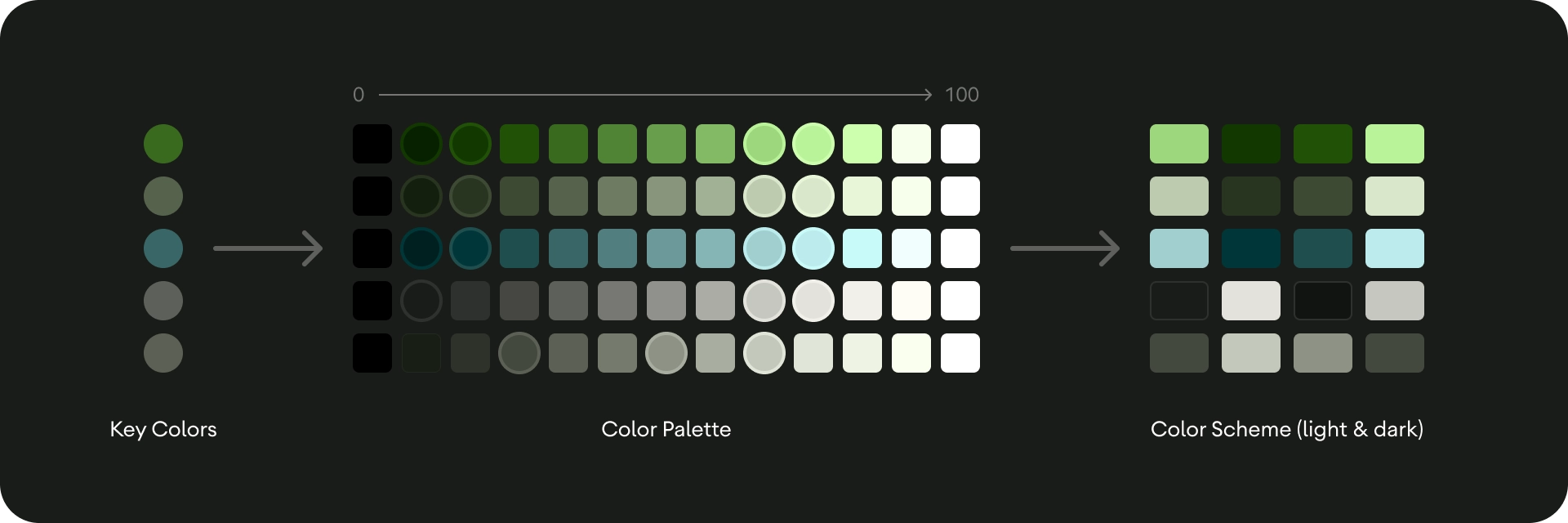
Unlocking the Power of Design Tokens to Create Dark Mode UI | by Richard Yang (@richard.ux) | Muzli - Design Inspiration