Caret, dropdown List, down Arrow, csssprites, font Awesome, ARROW, finger, hand, black, icons | Anyrgb

forms - Whats the difference between "dropdown/caret" icon and "unfold more" icon? - User Experience Stack Exchange
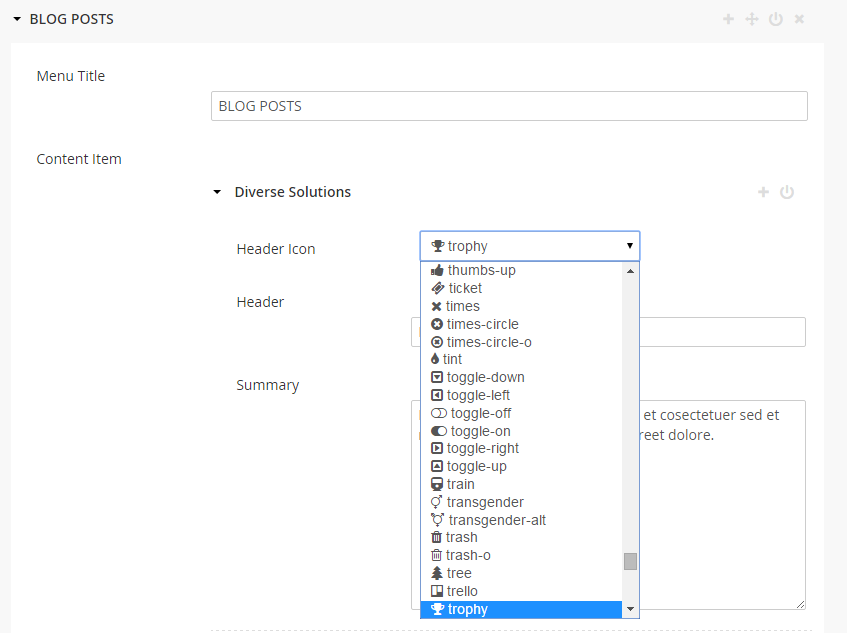
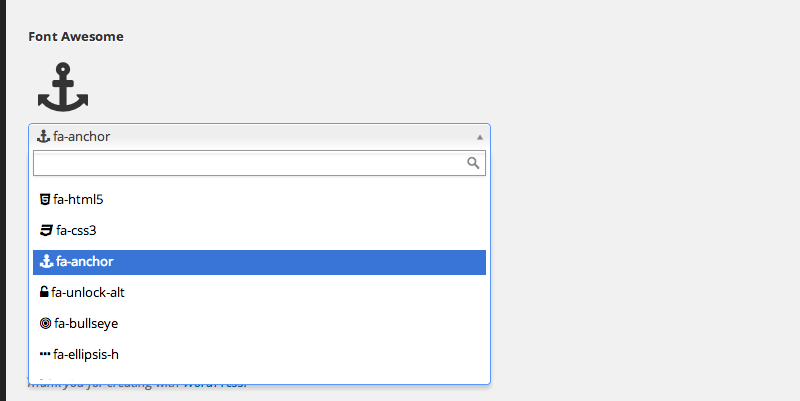
GitHub - chrisadipascual/FontAwesome-Icons-Dropdown-Umbraco-Plugin: FontAwesome Icons Dropdown Datatype. Labels are unicode while the values are class name.
Arrow Font Awesome Button Clip Art, PNG, 512x512px, Font Awesome, Black, Button, Cursor, Dropdown List Download

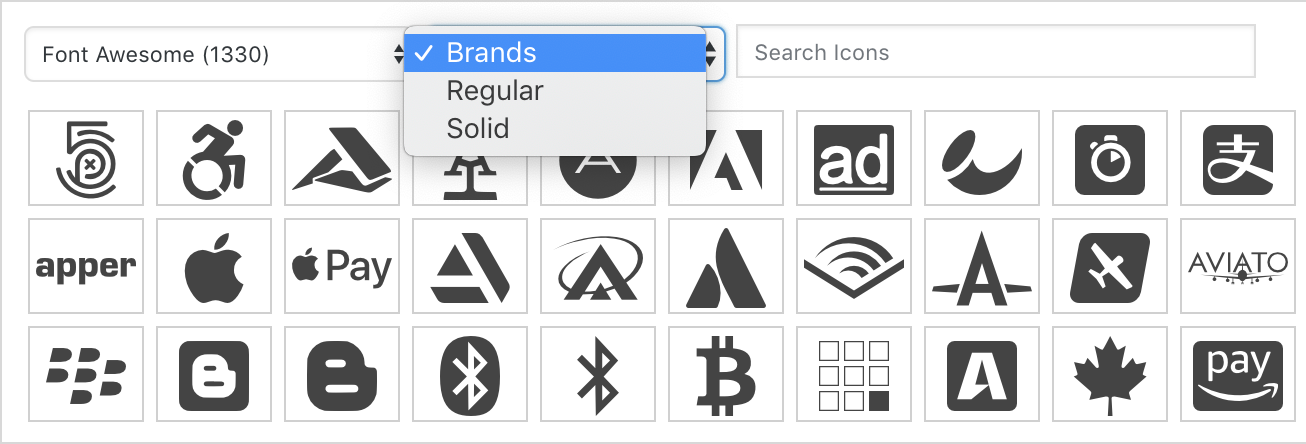
font awesome - How to have a Angular Material dropdown populated with icons instead of text - Stack Overflow

Dropdown List, chevron, font Awesome, chart, ARROW, svg, Computer Software, sign, finger, hand | Anyrgb
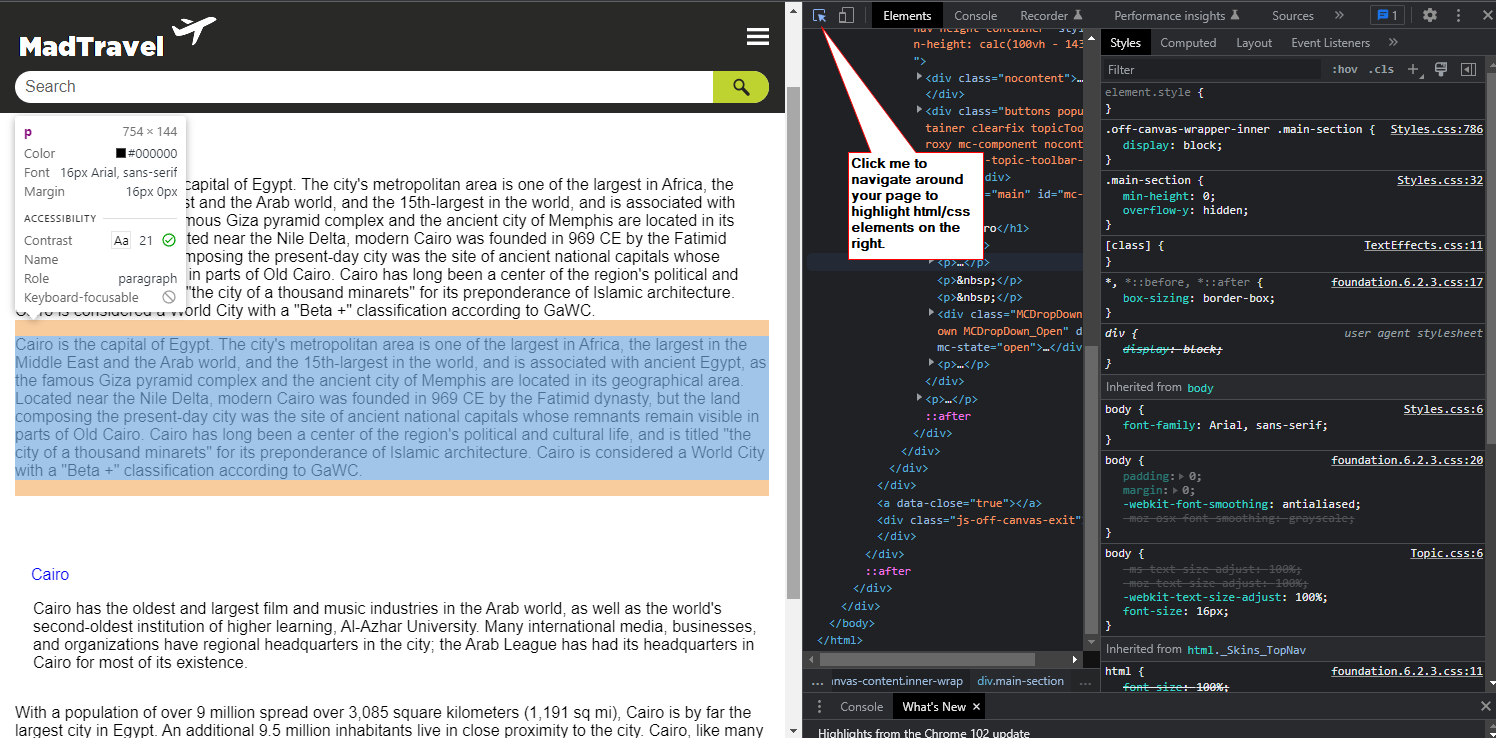
How can I center this Font Awesome Icon? Adding pb-2 doesn't work since it expands the dropdown box : r/webdev
Can't use FontAwesome as a select option in Safari, Chrome, Firefox (OSX / Linux / Android) · Issue #996 · FortAwesome/Font-Awesome · GitHub
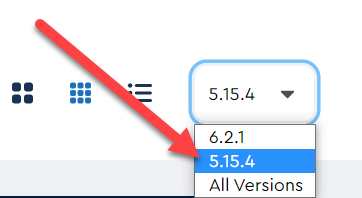
![v9] Improvement: Feature Block - add Font Awesome icons to descriptions in dropdown · Issue #9965 · concretecms/concretecms · GitHub v9] Improvement: Feature Block - add Font Awesome icons to descriptions in dropdown · Issue #9965 · concretecms/concretecms · GitHub](https://user-images.githubusercontent.com/239979/138553941-af9f0976-b6a2-4683-8c07-78d70da04e50.png)