
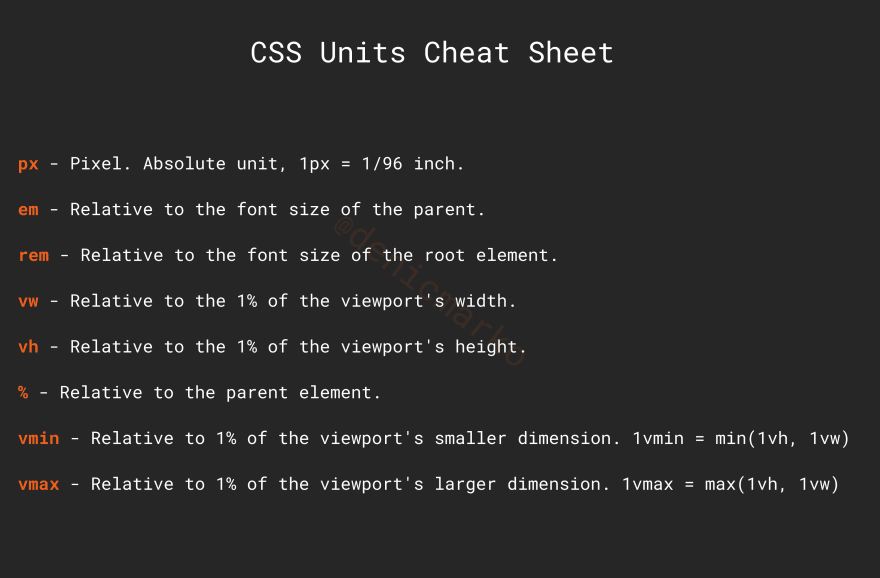
Solving All CSS Layout Issues — any screen, any root font size, without JS | by Joana Borges Late | Level Up Coding

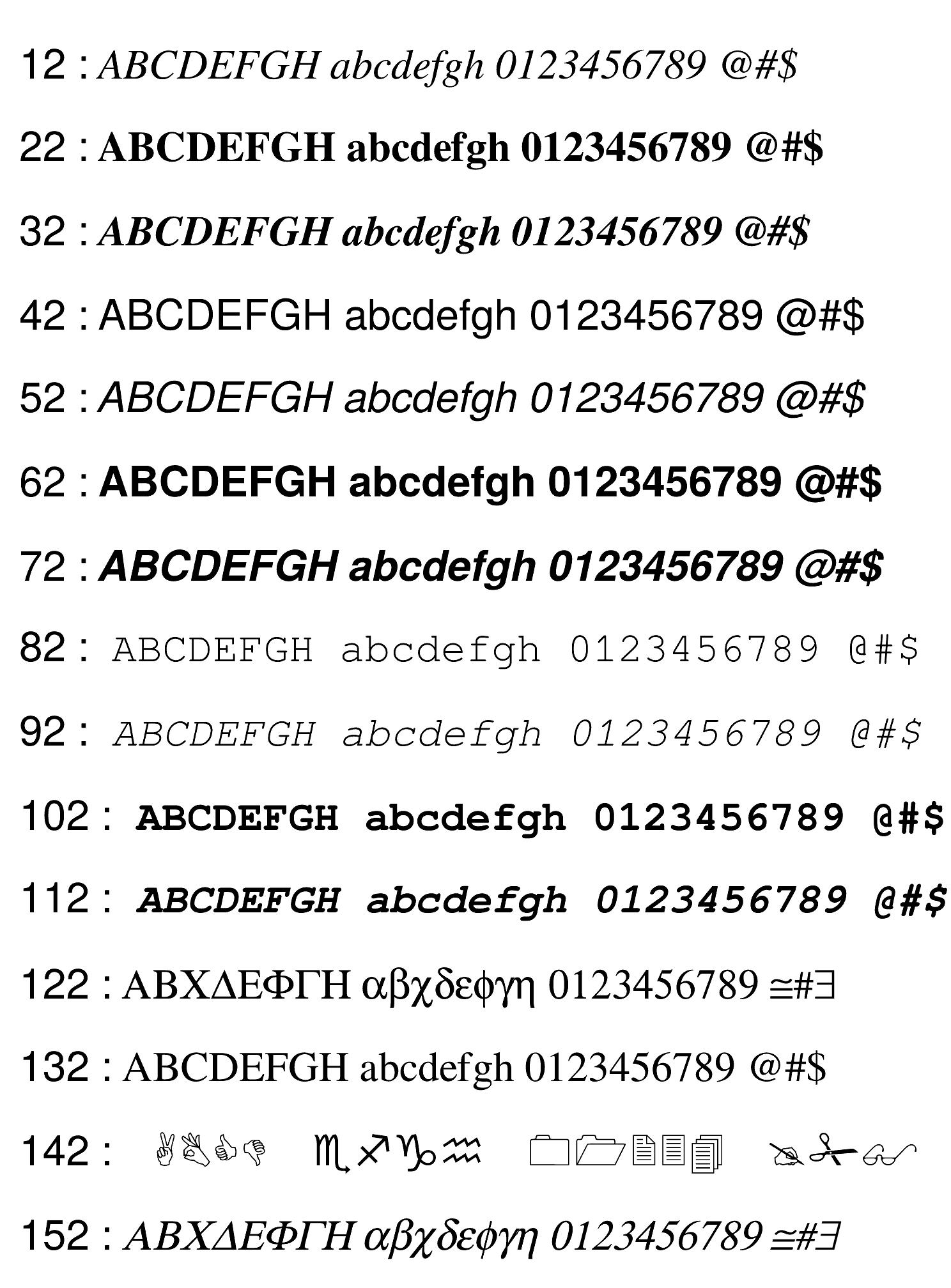
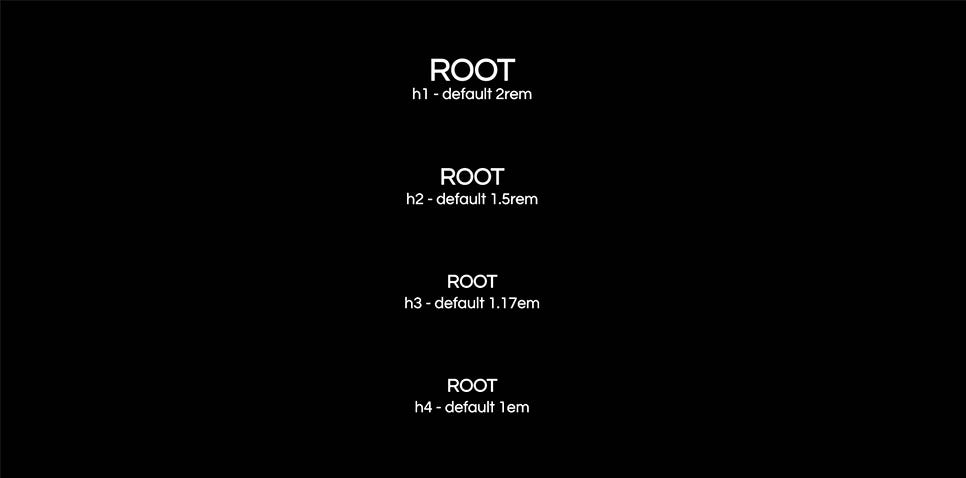
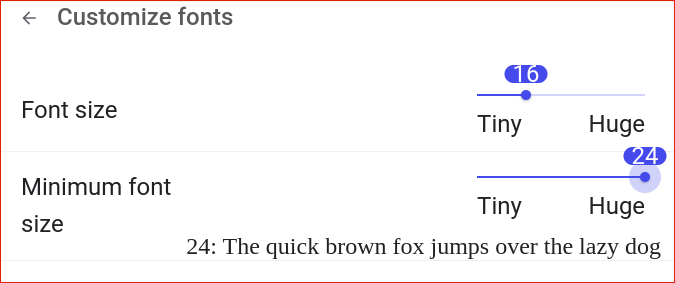
codemantra on X: "Size the font right! Make text accessible and visible for web users and also people needing screen magnifiers. #fontsize #screenmagnifiers #accessibility https://t.co/Yuf1uGzUhR" / X

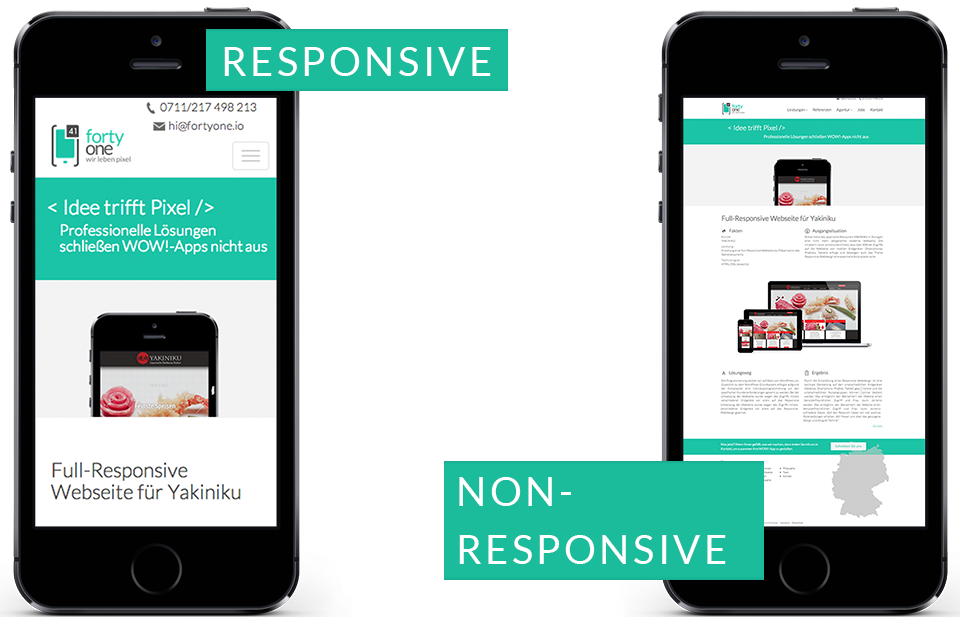
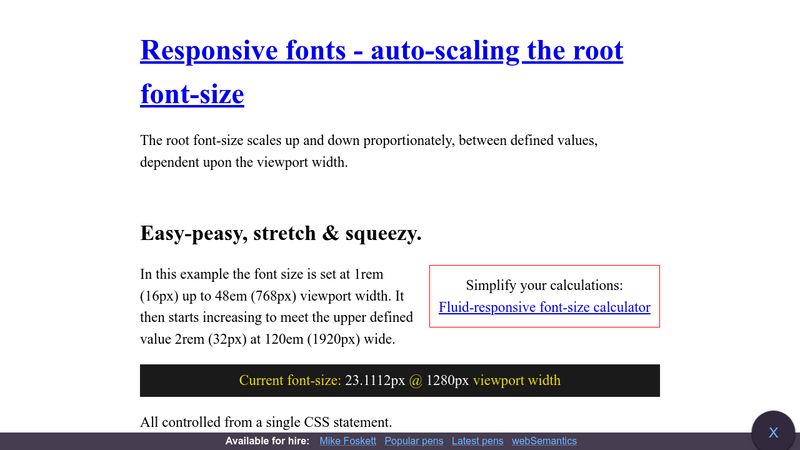
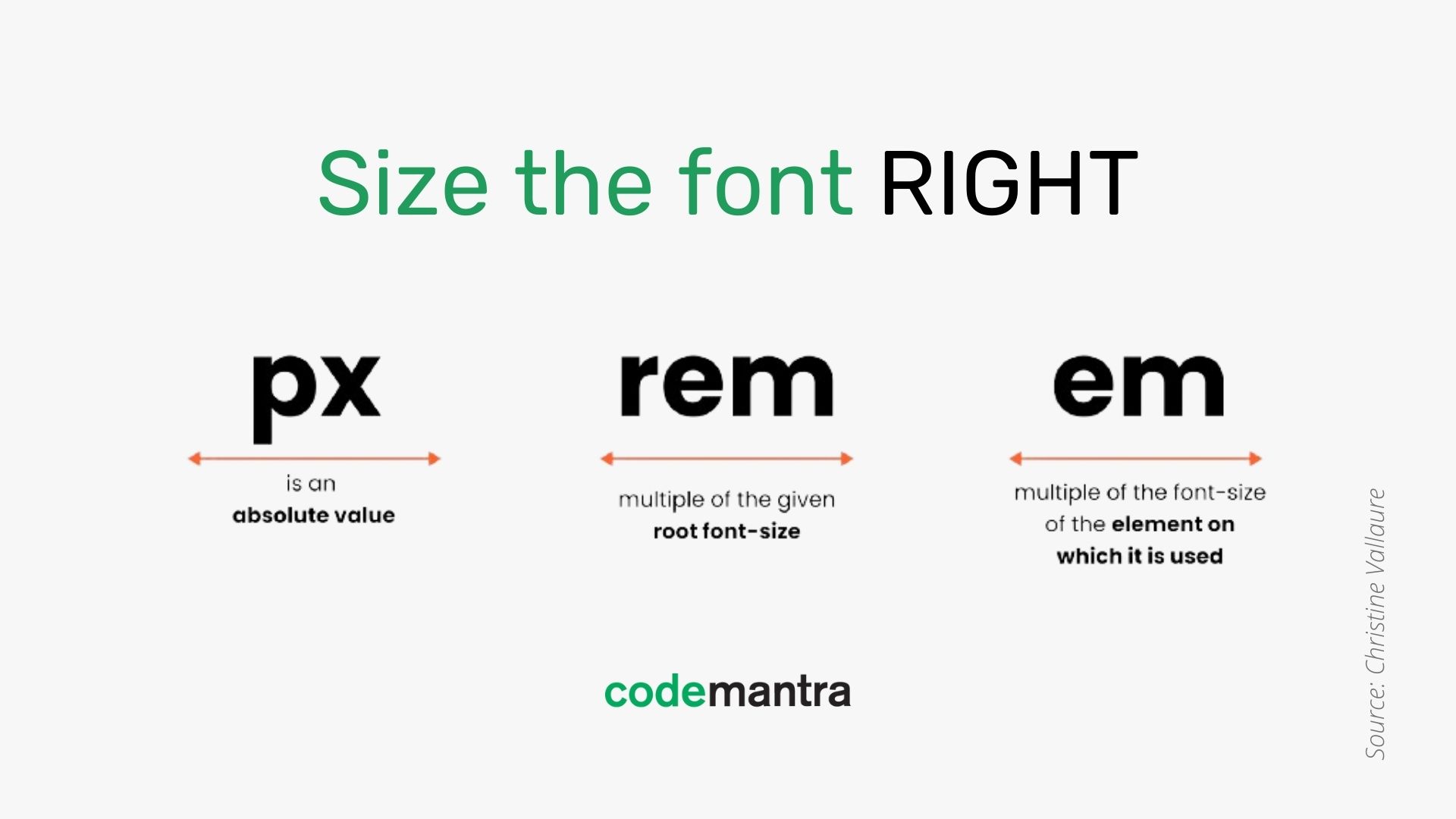
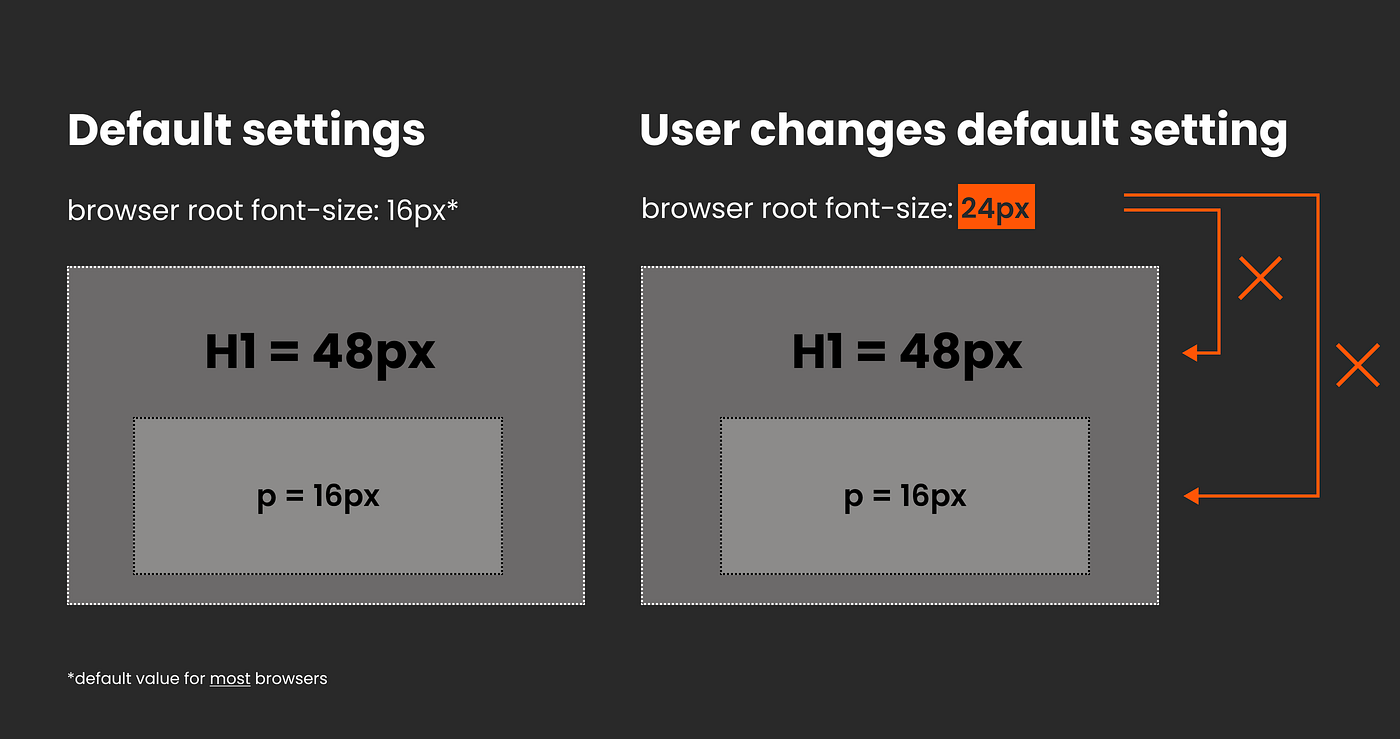
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

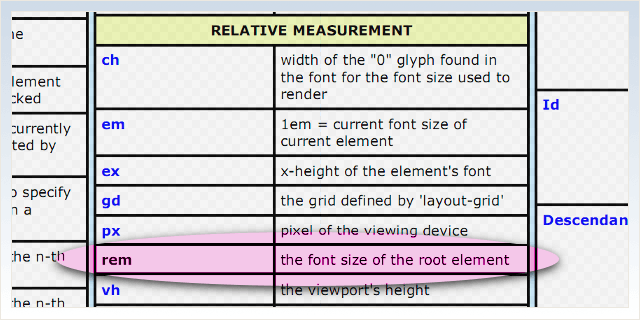
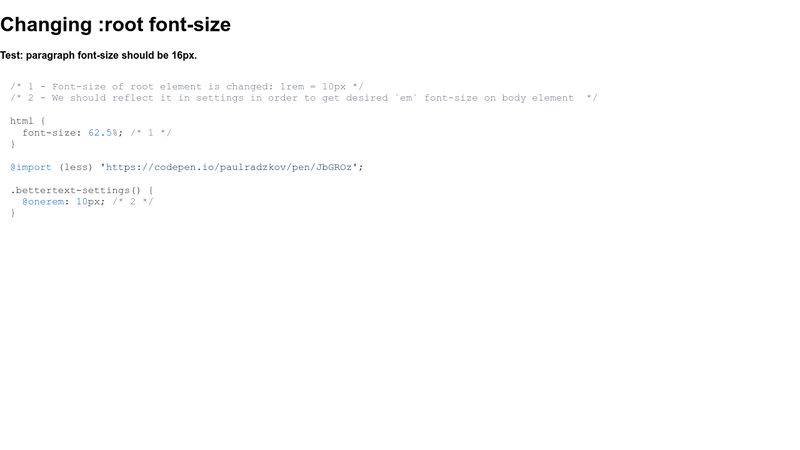
Chris Staudinger on X: "CSS em vs rem explained 🎨👇 Both em and rem are relative units of measurement used in frontend development. em is relative to the font size of the

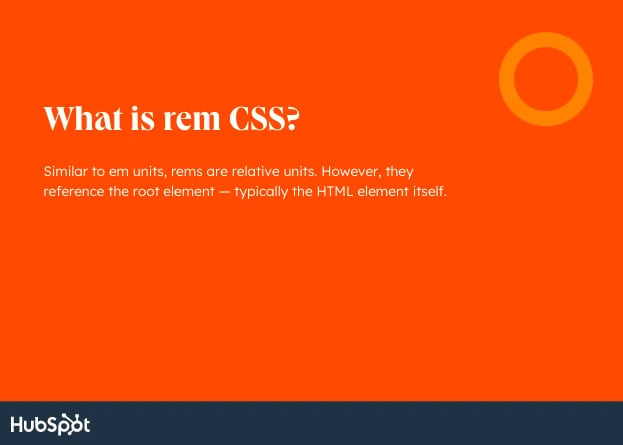
Figma now supports REM units: understanding the use and benefits | by Christine Vallaure | UX Collective